
Informational Document
Copyright © 2011, 2012 International Digital Publishing Forum™
All rights reserved. This work is protected under Title 17 of the United States Code. Reproduction and dissemination of this work with changes is prohibited except with the written permission of the International Digital Publishing Forum (IDPF).
EPUB is a registered trademark of the International Digital Publishing Forum.
This EPUB specification defines a model for template-based adaptive paginated layouts as an extension to CSS. The features described in the specification allow authors to describe precise page appearances that adapt to a wide range of device sizes and custom user settings. Its primary focus is interactive display environments in which the page size and user-defined font metrics are unknown at the time of document authoring and layout has to be done on the fly. This specification builds on CSS 2.1 and several CSS3 modules.
This is an IDPF Informational Document, produced by the IDPF Advanced Adaptive Layout working group and approved by the IDPF board of directors as of September 6, 2012. It may be updated, replaced, or rendered obsolete by other documents at any time. Additionally, no IP Review process according to the IDPF Intellectual Property Policy (http://idpf.org/sites/idpf.org/files/corporate-documents/IDPF_IP_Policy.htm) has yet been conducted. Therefore the IDPF makes no representations about existence or absence of intellectual properties for implementing this specification including but not limited to potential Essential Claims by Members as defined in the IDPF Intellectual Property Policy.
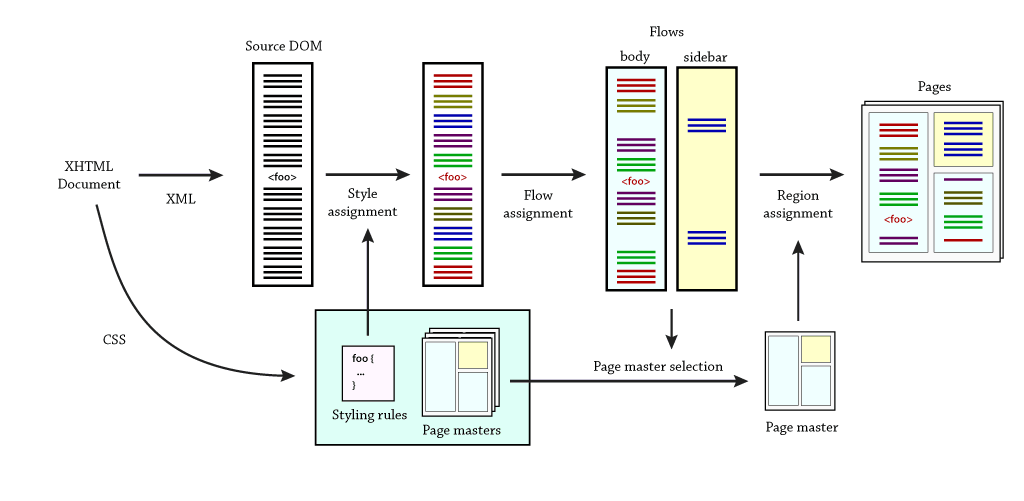
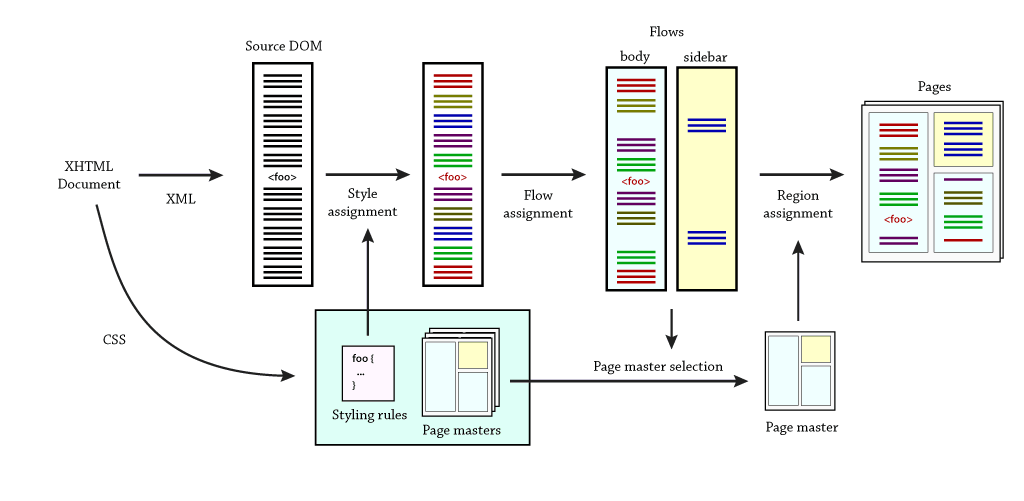
This specification defines a process in which EPUB Reading Systems can flow content dynamically into a series of linked containers based on page templates. The separation of content and template enhances content reuse, accessibility, and expressiveness.
An important design constraint of this specification is that it should be implementable in JavaScript in the modern browser engine environment so that it can be employed in practical applications. Depending on the direction CSS development takes in W3C, it may be possible in the future to map Adaptive Layout content into W3C CSS features. Using new W3C CSS developments where possible is preferable. However, the availability of JavaScript implementations ensures that content can be rendered in current and future browser engines regardless of the state of the future CSS implementations.
The development of this specification started in September 2010. Since then, an effort has been made to track similar developments in W3C. For instance, features related to regions and exclusions are no longer defined in this specification, as they were originally, but reused via reference to the corresponding W3C CSS modules. In order to deliver a standard to the publishing community in a timely manner, a stable set of features was chosen for this document.
This specification consists of two parts: Page Layout and Adaptive Styling.
Page Layout defines how to divide a page into multiple partitions, associate content with a specified partition, and add partition-specific styling. Page Layout also defines the process by which an EPUB reader flows content into partitions.
Adaptive Styling defines two supporting features to make Page Layout (and potentially other document styling functions) adapt according to the environment: (1) a means to turn styling rules on and off based on conditions, and (2) a means to perform simple calculations based on environmental parameters.
Note: all references point to the most recent versions of the specs.
This specification relies on the following CSS modules:
For more information on the rules and properties used from these modules, see W3C CSS Dependencies, below.
Several CSS modules address topics similar or related to those in this specification. The rules and properties defined in this specification are not intended to replace the ones found in these modules. Future versions of this specification are expected to increase the alignment with these and other forthcoming W3C specifications.
This specification has no conflicts with the modules in EPUB3 profile. It does not alter the rules for the layout of the content itself. Instead, it only flows the content in a sequence of containers and positions these containers on pages. Potential issues that can arise due to non-uniform container size are handled by CSS Regions module.
For compatibility, oeb-page-head and oeb-page-foot values for display property act as if display property was set to block and -epubx-flow-into property set to oeb-page-head and oeb-page-foot respectively.
Since this specification is not on the W3C Recommendation track, all properties, at-rules, and CSS constructs (e.g., -epubx-expr) that it defines must have vendor-specific prefixes, such as -epubx-. The -epub- prefix is used for items that have a stable syntax in a CSS module, whereas -epubx- is used for items defined in this specification or in particularly unstable CSS modules.
The following properties and at-rules from CSS modules require prefixing and their specific prefixes:
This section defines two supporting features that enable the Page Layout processing model to dynamically depend on the current environment:
Achieving complex page layouts based on dynamic conditions requires taking into account various parameters. These parameters include the media characteristics (width, height) and user preferences (font size). CSS 2.1 provides limited ways to specify property values based on container dimensions (percentages) and current font size (em unit). However, this approach works only for some properties. For example, it is not possible to set font size based on viewport width. It is also not possible to use viewport height if the parent element height was not defined as a percentage. In addition, different values cannot be combined. For example, specifying values based on both viewport width and height is not supported.
Adaptive Layout specification defines a generalized expression value that uses function notation in this form:
-epubx-expr( <expression> )
You can use this value for any CSS property that is not a shorthand property as defined in [CSS21] and unless otherwise specified.
The expression syntax grammar is:
expression = cond_term
cond_term = log_term '?' log_term ':' log_term | log_term
log_term = log_term log_op comp_term | comp_term
comp_term = comp_term comp_op add_term | add_term
add_term = add_term add_op mul_term | mul_term
mul_term = mul_term mul_op prefix_term | prefix_term
prefix_term = prefix_op prefix_term | term
term = simple_term | '(' cond_term ')' | call_term
call_term = func '(' args ')'
args = args ',' cond_term | cond_term
func = identifier '.' identifier | identifier
simple_term = number | number unit | string |
identifier | identifier '.' identifier
prefix_op = '-' | '!'
log_op = '&&' | '||'
comp_op = '<' | '>' | '=' | '==' | '<=' | '>=' | '!='
add_op = '+' | '-'
mul_op = '*' | '/' | '%'
unit = 'px' | 'pc' | 'pt' | 'in' | 'mm' | 'cm' | 'em' | 'ex' | '%'
Since CSS names treat "dash" (-) as a valid identifier character and a percent sign (%) after a number is treated as a unit designation, it is recommended to put spaces around dash and percent signs when they are used as operators, as is the case with XPath.
Operators work with three basic data types: numbers, strings, and booleans. Their behavior, including converting between them, is defined in ECMAScript specification: ECMA-262.
Both “=” and “==” operators test equality. Using one or the other is a matter of taste. Operators other than “=” have the same meaning as in ECMAScript.
Values with units are always converted to pixels in the context of the document root. Percentages are relative to the viewport width, except when used for properties with names that contain words “height”, “top” or “bottom” for which they are relative to the viewport height.
When a property value is given using -epubx-expr syntax, the result of the expression evaluation is interpreted as a CSS value. If the result is a type number and if the property accepts the CSS Length value, the result is interpreted as CSS Length in px units. In all other cases the result is converted to a string and parsed according to the parsing rules of the given property.
Note: These interpretation rules can potentially cause compatibility problems if a CSS property that previously did not accept CSS Length suddenly started to accept CSS Length in a future CSS specification. There are three such properties today: z-index, column-count, and opacity. They are unlikely to accept CSS Lengths. (Two other properties are defined in this specification: -epubx-page and -epubx-utilization). If a unitless number is required as a part of the calculation, it is safer in all cases to explicitly convert the number it to a string by appending an empty string.
The following values are predefined:
The default values for the following parameters are set to false (i.e. boolean false, empty string, or number zero), but could be defined in user stylesheet to represent that user’s preference:
The following intrinsic functions are predefined:
Letterbox function calculates transformation matrix to scale an object of dimensions objW, objH into a viewing area of dimensions viewW, viewH without cropping.
Example: absolutely positioned and sized box in the middle of the page, snapped to 20px multiples vertically (e.g. to align with the line grid):
.abspos {
position: absolute;
width: 100px;
height: 100px;
left: -epubx-expr(50% - 100px);
top: -epubx-expr(round((50% - 100px)/20px)*20px);
}
Certain value combinations appear repeatedly. A stylesheet is more readable and efficient when these combinations are factored out and given descriptive names. The ‘@-epubx-define’ rule enables this functionality.
@-epubx-define {
[ <name>: <value>; ]*
}
name must be a valid CSS name; value must be a valid CSS value or a valid -epubx-expr calculation. Names defined by @-epubx-define rules can be used only inside -epubx-expr values (which includes other @-epubx-define rules). Wherever used, the indicated value is substituted. A given name can be defined at most once in all stylesheets referenced by a document. These definitions depend only on the current environment. That is, their values cannot be redefined, but will change to reflect changes to underlying document characteristics such as page width. Named values may be defined in terms of other named values. Order does not matter, and a value can be used before it is defined, as long as there are no circular dependencies. If an expression contains a circular dependency, it evaluates to an empty string. Redefining predefined values is strongly discouraged, except for defining preference values in the user stylesheet.
Example: define width for a landscape-oriented image with 3x4 aspect ratio to fill up the viewport without letterboxing (but allowing cropping):
@-epubx-define {
full-page-width: -epubx-expr(max(page-height*4/3, page-width));
}
Some styling rules need to be applied only under certain conditions, such as when the viewport area is small. This can be achieved by ‘@-epubx-when’ rule:
@-epubx-when <expression> {
[ <css-rule> ]*
}
expression must be a valid expression as defined in "-epubx-expr" value. Enclosed CSS rules are applied only when the given expression is calculated to true.
Use the @-epubx-when rule only for cases in which the condition either depends on some named values introduced in @-epubx-define rules, or cannot be expressed through media queries. In other cases, use media queries.
Example: apply certain rules when screen has more than 800k pixels:
@-epubx-when page-width*page-height > 800000 {
...
}
This section is informative
A flow is a named sequence of elements displayed in the given order, such as an article in a magazine. Initially a document is considered to have a single flow named body that contains the document's root element. Elements can be assigned to other flows by specifying the CSS Regions -epubx-flow-into property. Flows are created as needed when content is assigned to them.
A partition is an area of the page where content from a particular flow can be displayed. In many cases it takes several partitions on a sequence of pages (or on the same page) to display all of the content from a particular flow. Content is said to "flow" from one partition to the next.
Partitions can contain several columns. Partitions can either grow in block progression direction to accommodate content (up to a certain limit) or can be of fixed size. Partitions can be of different dimensions. There is no restriction that all partitions that accommodate a particular flow should have the same column width. Specify partitions using the @-epubx-partition rule. Assign flows to partitions using the CSS Regions -epubx-flow-from property.
Note: The W3C CSS Regions specification defines a more general notion of a region which could be created inside of any element or pseudo-element. In the context of this specification, regions can only be created out of partitions.
A page master is an allocation of a page into a set of partitions. Partitions exist in the context of a particular page master. Page masters allow authors to create visually rich presentation of content by controlling the geometry of multiple partitions on a page. A stylesheet can specify any number of page masters, and a particular page master is selected for every page algorithmically. Page masters are specified using the @-epubx-page-master rule.

This section defines a list of existing W3C CSS properties on which this specification depends. In some cases syntax and semantics will be drawn from different versions of the modules. See individual sections for details on whether to use current or dated drafts for such information.
The Adaptive Layout CSS Profile includes -epubx- prefixed versions of the following properties from the CSS Regions Module using syntax and semantics as defined in the Working Draft 3 May 2012:
The Adaptive Layout CSS Profile includes -epubx- prefixed versions of the following properties from the CSS Exclusions and Shapes Module using syntax and semantics as defined in the Working Draft 3 May 2012:
The latest version of this module is used, with no prefixes applied to the properties defined therein.
The following properties are taken from the CSS 2D Transform module with an -epub- prefix with syntax as defined in the Working Draft 15 December 2011 and semantics defined in the latest version of the spacification:
Informative
Flows represent a logical grouping of one or more elements in the source document into a single stream of content. A flow is created when an element is first associated with a named flow via the -epubx-flow-into property. The elements added to a flow do not need to be contiguous, nor does their location in the html DOM change. That is, adding elements to a flow does not alter the structure of the document, and all cascaded style rules applied to the elements remain in effect.
When you assign elements to multiple flows, a single sequence of content in the document is split into multiple sequences, one for each flow. For each flow, content is then placed one by one into available partitions. These partitions are marked to consume content from that flow with flow-from property. By default, elements from the flow are laid out in the partition (or partition’s column) box in the order they appear in the flow. When content in one element is exhausted, the next element is laid out, as if these elements were siblings in the document tree. When the space in the partition box is exhausted, the remaining content is overflown to the next partition. When an element fits in a partition box only partially, it is broken up in the same way that elements are broken across columns and pages: the portion that does not fit is overflown to the next partition. The default processing can be altered by setting additional properties to the elements that were assigned to the flow.
Content that is not explicitly assigned to a particular flow is considered to belong to the flow named body.
Here is an example of -epubx-flow-into and -epubx-flow-from usage:
.sidebar {
-epubx-flow-into: leftbox;
}
@-epubx-page-master {
@-epubx-partition {
-epubx-flow-from: body;column-width: 25em;
}
@-epubx-partition {
-epubx-flow-from: leftbox;
height: 6em;
width: 6em;
}
}
|
Name: |
-epubx-flow-options |
|
Value: |
none | [ exclusive || last || static ] |
|
Initial: |
none |
|
Applies to: |
elements for which -epubx-flow-into property was specified |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
The -epubx-flow-options property affects how an element is processed in its flow. Several options can be specified at once:
The exact content selection process is defined in Page Layout Processing Model.
|
Name: |
-epubx-flow-linger |
|
Value: |
none | <integer> |
|
Initial: |
none |
|
Applies to: |
elements for which -epubx-flow-into property was specified |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
The '-epubx-flow-linger' property determines how many pages an element is eligible for on a page. None means it stays eligible until consumed. <integer> must be positive and means number of pages. 1 means that it should be used on the same page it became eligible.
|
Name: |
-epubx-flow-priority |
|
Value: |
<integer> |
|
Initial: |
0 |
|
Applies to: |
elements for which the -epubx-flow-into property was specified and -epubx-flow-options exclusive is on |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
The '-epubx-flow-priority' property defines the priority of selection among elements in a flow with -epubx-flow-options exclusive. The active (unused) element with highest priority is selected next.
Sometimes it is necessary to keep several pieces of content together in the same column or partition or on the same page. To do this, use the following properties defined in CSS3 Multi-column Layout Module:
You can use these properties on flow content whether or not that content is within a multi-column partition. If there are no containing columns, the inside/before/after values are applied to partitions.
When creating Adaptive Layout stylesheets, several at-rules create CSS boxes and accept many CSS properties. In particular, these are @-epubx-page-master, @-epubx-partition-group, and @-epubx-partition rules. You can assign these rules class names (similar to elements) to facilitate reuse of styles, establishing them as targets for CSS class selectors. To do this, assign class(<name>) to the rule header (before the opening brace).
The @-epubx-page-master rule defines a separate page master. The page master rule can contain property declarations as well as @-epubx-partition and @-epubx-partition-group rules:
@-epubx-page-master [ <name> ]? [ class(<name>) ]* {
[ <propname>: <propvalue>;
| <epubx-partition>
| <epubx-partition-group> ]*
}
Property declarations are optional, but at least one @-epubx-partition or @-epubx-partition-group must be defined. The following Adaptive Layout properties apply:
In addition, the page master can include opacity and background properties. However, background-attachment, background-clip, and background-origin are ignored.
The page master selection algorithm is simple. For each page, the first defined page master which is enabled is used. Thus, all the complexities of page master selection consist of determining whether a page master is enabled or not. The most common conditions that affect page master selection are geometric (-epubx-min-page-width and -epubx-min-page-heightproperties), page position in page sequence (-epubx-page property), and content availability (-epubx-required property).
The @-epubx-partition rule defines a partition inside a page master. It simply contains property declarations:
@-epubx-partition [ <name> ]? [ class(<name>) ]* {
[ <propname>: <propvalue>; ]*
}
The following standard CSS2.1, EPUB3 and CSS3 properties are allowed in a partition rule (more specific properties are also allowed where a shorthand property is listed):
For partitions in horizontal writing mode, the height property of a partition, if not given or set to auto, is calculated automatically based on the content. First, the maximum possible height that can be used without overflowing the page is determined. Next, content is laid out using the maximum height as a partition height. After the layout is set, partition height is calculated as a minimal possible height of the partition that would still fit all the content that was laid out. In vertical writing mode (as determined by -epub-writing-mode property), width property is treated in the similar fashion.
-epub-writing-mode property on the partition cannot be specified by the -epubx-expr syntax.
The overflow property of a partition is set by default to hidden. Content authors may overwrite it with the visible value. Other values are not supported, and using any of these values will turn the overflow property into hidden.
The -epubx-wrap-flow property of a partition is set by default to both. This property causes the partition to create exclusions for content in all subsequent partitions. Content authors may overwrite the property with the auto (making this partition overlap content in other partitions) and clear settings. Note that subsequent partitions in the page master always exclude the content in the prior partitions. Content is only excluded in partitions that grow in their block progression direction. More precisely, if a partition has a dimension which is automatically calculated and the position of its before edge depends on the automatically calculated dimension, exclusions are not applied to the content.
The following Adaptive Layout properties are applicable:
Specifying -epubx-flow-from property in the partition content binds the partition to the flow. Content from the flow is laid out in that partition. By default -epubx-flow-from is set to body
Example of a very simple page master:
@-epubx-page-master {
@-epubx-partition body {
-epubx-flow-from: body;
column-width: 20em;
padding: 0.5em;
margin: 1em;
border: 2px solid black;
}
}
This page master will cause content to be presented on a pages with the given padding, border, and margin and broken into multiple columns when each column can be at least 20em wide.
Slightly more complex page master with the space for the heading on top of the page:
@-epubx-page-master {
@-epubx-partition body {
-epubx-flow-from: body;
column-width: 20em;
margin: 1em;
}
@-epubx-partition head {
-epubx-flow-from: head;
margin: 1em;
border-bottom: 1px solid black;
}
}
If partition head has some content assigned to it, it will exclude the content in the partition body.
This section is informative
To apply partition-specific styling inside some partitions, you can use the CSS Regions @-epubx-region rule.
For instance, in the following example content is flowed from the top single-column region into the bottom 2-column region, and @-epubx-region rule increases font size in the top region only.
@-epubx-page-master {
@-epubx-partition class(top) {
-epubx-flow-from: body;
height: 6em;
}
@-epubx-partition class(bottom) {
top: 7em;
-epubx-flow-from: body;
column-count: 2;
}
}
@-epubx-region .top {
p { font-size: 1.1em; }
}
Note that partition and content are not considered to have ancestor-descendant relationship, thus this stylesheet does not have the desired effect:
.top p { font-size: 1.1em; }
Typically @-epubx-partition rules are nested directly in the @-epubx-page-master rule. However, it may be necessary to have a common container. Specifying a property on individual subcontainers would have different result. This is the case, for instance, for z-index and opacity properties. And in some cases, it is just convenient to have an additional CSS box that can contain several partitions.
The @-epubx-partition-group rule can be used for grouping partitions. Grouping does not affect partition scoping, position or excluding behavior (partition-group CSS box size is always the same as the page size). The @-epubx-partition-group rule can contain @-epubx-partition and @-epubx-partition-group rules and the following properties:
@-epubx-partition-group [ <name> ]? [ class(<name>) ]* {
[ <propname>: <propvalue>;
| <epubx-partition>
| <epubx-partition-group> ]*
}
Properties are optional; however, every @-epubx-partition-group must contain at least one @-epubx-partition or @-epubx-partition-group rule
|
Name: |
-epubx-enabled |
|
Value: |
true | false |
|
Initial: |
true |
|
Applies to: |
@-epubx-page-master and @-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
true | false, see below for computation rules |
In many cases a page master or a particular partition can only be used under certain conditions. Before a page master (or a partition within the selected page master) is used it is first determined if it is enabled or not. This is done by calculating the computed value of the -epubx-enabled property. The calculation is different for partitions and page masters. In both cases for -epubx-enabled computed value to be true all of the following conditions must be met:
Additional conditions for partitions (all of which must be satisfied) are listed below. The partition is said to have an explicit height when either its height property is not auto or when both top and bottom properties are not auto.
For page masters:
|
Name: |
-epubx-page |
|
Value: |
<integer> |
|
Initial: |
not specified |
|
Applies to: |
@-epubx-page-master and @-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
Specifies that the page master or the partition is only enabled for a particular numbered page.
|
Name: |
-epubx-min-page-width |
|
Value: |
<length> |
|
Initial: |
0 |
|
Applies to: |
@-epubx-page-master and @-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
absolute length |
|
Name: |
-epubx-min-page-height |
|
Value: |
<length> |
|
Initial: |
0 |
|
Applies to: |
@-epubx-page-master and @-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
absolute length |
These properties define minimal page dimensions for which the page master or the partition are still usable. They participate in calculation of the -epubx-enabled property computed value.
|
Name: |
-epubx-required |
|
Value: |
true | false |
|
Initial: |
true |
|
Applies to: |
@-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
true | false |
This property determines if this partition must be present for page master to be usable. The property is typically used to select a particular page master based on availability of content in a particular flow. It participates in calculation of the enclosing page master -epubx-enabled property computed value.
|
Name: |
-epubx-conflicting-partitions |
|
Value: |
comma-separated list of partition names |
|
Initial: |
empty |
|
Applies to: |
@-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
This property determines if this partition cannot be used together with one or more other partitions in the page master. For example, their use together might cause overlap or visual conflict. The property participates in calculation of the enclosing page master -epubx-enabled property computed value.
This property cannot be specified using -epubx-expr syntax.
|
Name: |
-epubx-required-partitions |
|
Value: |
comma-separated list of partition names |
|
Initial: |
empty |
|
Applies to: |
@-epubx-partition rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
This property determines if this partition must be only used together with one or more other partitions in the page master. It participates in calculation of the enclosing page master -epubx-enabled property computed value.
This property cannot be specified using -epubx-expr syntax.
|
Name: |
-epubx-snap-width |
|
Value: |
<length> | none |
|
Initial: |
none |
|
Applies to: |
@-epubx-partition rules |
|
Inherited: |
yes |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
|
Name: |
-epubx-snap-height |
|
Value: |
<length> | none |
|
Initial: |
none |
|
Applies to: |
@-epubx-partition rules |
|
Inherited: |
yes |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
These properties have effect only for the @-epubx-partition rule; however, if they are specified on the @-epubx-partition-group or @-epubx-page-master rules, the value is inherited in the enclosed @-epubx-partition rules.
In printed layouts, text lines in adjacent columns typically align. This alignment can be achieved in CSS multicolumn layout if special attention is given to paragraph spacing and line height because each column starts at the same position in block progression direction. However, when text is flowing into multiple arbitrarily positioned partitions, lines align only if partitions are positioned a whole number of lines apart in block progression direction. The -epubx-snap-height and -epubx-snap-width properties help to control this automatically.
Two properties are defined, -epubx-snap-height for vertical and -epubx-snap-width for horizontal direction. The -epubx-snap-height property is primarily useful for horizontal writing, and -epubx-snap-width - for vertical. However, both of them can be used in the same page master or even for the same partition.
These properties snap partition content origin position and edges of overlapping floated partitions to the grid with the given interval: typically the same as line-height property for the partition's content.
Partition position is pushed in the block or inline progression direction to the next grid line. Edges of the exclusion are moved to make exclusion bigger, such as up for the top edge and down for the bottom edge. Partitions that caused exclusions themselves are not moved; adjustment happens only for the exclusion areas that they generate.
The @-epubx-flow rule defines the flow's global properties:
@-epubx-flow <name> {
[ <propname>: <propvalue>; ]*
}
Note that this rule does not create the flow; it merely defines its properties. It is not necessary to declare flow in any way; simply using -epubx-flow-into property is sufficient.
At most one flow rule for each flow name can exist.
The only property that is defined for the @-epubx-flow rule is -epubx-flow-consume:
|
Name: |
-epubx-flow-consume |
|
Value: |
some | all |
|
Initial: |
all for body flow; some for all other flows |
|
Applies to: |
@-epubx-flow rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
If -epubx-flow-consume is set to all on a particular flow, that flow is considered to be primary. Pages are generated from page masters while at least one primary flow still has content to render. When all primary flows are exhausted, the document is considered fully rendered.
|
Name: |
-epubx-utilization |
|
Value: |
<number> |
|
Initial: |
1 |
|
Applies to: |
@-epubx-page-master rules |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
Content-based page master selection (see -epubx-required property) relies on knowledge about which partitions are going to have eligible content for the next page. Content “eligibility” (described in detail in the next section) is based on lookahead in the document to approximate how much content is going to fit on the next page. This lookahead is only a heuristic and in some instances it is desirable to adjust it. For instance, if page master contains partition for the primary flow which only covers a small fraction of the page area, it may be desirable to decrease the lookahead size.
The -epubx-utilization property defines a range of content which is looked up ahead to find the content available for various partitions. The lookup size is determined in the following manner: the area of the page is measured in square em units (an area of a square with side length equal to 1em), multiplied by the -epubx-utilization value and rounded. The result is the amount of content to look forward for this page master. Lookup position in the content is determined in the following way:
Note that lookup position can occur between two code points of the surrogate pair. This is not a problem because it is never used to split the text content.
Each @-epubx-page-master rule creates a scope for named values. In addition to the names that are defined by @-epubx-define rule, certain values related to the page master partitions can be accessed using partition name with the "dot" notation:
<partition-name>.<value-name>
or
<partition-name>.<function-name>(args...)
The following values are defined:
Names in the form <box-name><side>-egde where <box-name> can be one of
and <side> can be one of
These names correspond to positions of the edges of the corresponding box relative to the page top left corner. <empty> corresponds to the content area.
The only defined function is columns(count) defined as
min(count,column-count) * (column-width + column-gap) - column-gap
As usual, values can be used before they are defined, as long as there are no circular dependencies. Rules for calculating the actual the values of the partition properties are implicitly included in the overall dependency resolution and value calculation. The only constraint is that when the height of the partition is not specified or set to auto (or width of the partition in the vertical writing mode), CSS rules prescribe to lay out the content to determine block height. Partitions are always laid out in the reverse order of their appearance in the page master, so partition parameters can depend only on the height of the partitions that follow that partition, or of partitions that explicitly specify a height.
Example:
@-epubx-page-master {
@-epubx-partition body {
-epubx-flow-from: body;
column-width: 20em;
}
@-epubx-partition pict {
-epubx-flow-from: pict;
left: -epubx-expr(body.columns(body.column-count - 1) - pict.width/2);
top: -epubx-expr((page-height - pict.height)/2);
width: -epubx-expr(min(300px,20em));
}
}
In the example above, the partition pict is positioned horizontally between two right columns in the partition body and centered on the page vertically.
Initial steps:
Note that each element is still aware of its position in the document. In other words, flow sequences contain references to the elements in the document, not the elements themselves.
Each element used in the pagination algorithm has the following values conceptually associated with them:
To produce the next page, do these steps:
Page master selection: for each page master:
Going through the partitions in the page master in the reverse order, for each partition find its corresponding flow and place content in the partition using the following rules. Only eligible elements are considered.
Viewport rule contains a set of properties that apply to the overall page layout:
@-epubx-viewport {
[ <propname>: <propvalue>; ]*
}
The following properties are allowed:
Width and height properties should be used together. If both are set to some length value, they define the logical size of the viewport. Each page will have that size as its dimension, and all pages will be scaled up or down to fit completely into the available device viewport.
|
Name: |
-epubx-text-zoom |
|
Value: |
font-size | scale |
|
Initial: |
font-size |
|
Applies to: |
@-epubx-viewport rule |
|
Inherited: |
no |
|
Percentages: |
N/A |
|
Media: |
visual |
|
Computed value: |
as specified |
The -epubx-text-zoom property controls how content is zoomed (or more colloquially "text size increased"). When -epubx-text-zoom is set to font-size (default), zooming will increase the initial value of the font-size property (and as a result em unit). This will increase the size of everything sized in em or ex units. When -epubx-text-zoom is set to scale, logical viewport size is decreased by some scale factor and the resulting pages are zoomed by the same factor to keep real viewport size the same.
All constructs defined in this specification must occur within a containing @-epubx-page-template rule. This ensures compatibility with Reading Systems that do not support Adaptive Layout (since they are required to ignore content inside any unsupported at-rule). Reading Systems supporting this specification may also activate its functionality conditionally. Determination of activation is Reading-System-dependent and not defined here, but this could for example include ignoring Adaptive Layout on a very small screen device unless printing, or when creating an aural rendition.
Syntax:
@-epubx-page-template {
[ <css-rule> ]*
}
When Adaptive Layout is unsupported or not active, only regular rules are applied. When Adaptive Layout is active, both regular rules and rules inside @-epubx-page-template are applied.
Example:
/* by default use floats to display sidebars */
.sidebar {
float: left;
width: 20em;
}
@-epubx-page-template {
/* when Adaptive Layout is available, push
sidebar in a separate partition */
.sidebar {
float: none; /* don’t float */
width: 100%; /* use partition width */
-epubx-flow-into: leftbox;
}
...
}